自動でユーザー情報更新できるJSカスタマイズ作ってみた!
はじめまして、昨年5月に入社したすみちゃんと申します。
前回記事のチームメンバー紹介でも記載がありましたが、英語が苦手です😢
変な読み方ばかりするので、コラボフローチームのメンバーにいつも爆笑されており、場を和ます役割を担っております(笑)
特に、kitoさんは笑いすぎて腹がよじれています…😏
今回は「JSカスタマイズ × REST API」でユーザー情報更新が自動でできる申請書を作ってみましたので、ご紹介したいと思います!
ユーザー情報更新の手間を減らしたい
コラボフローでユーザー情報更新をおこなうためには、システム管理者でログインが必要です。
多くのユーザー様では、システム管理者が更新したい内容を確認しながらポチポチ手入力されていると思いますが、結構大変ですよね…。
そんな手間を減らすためのカスタマイズを考えてみました🙋♀️
申請書の流れ
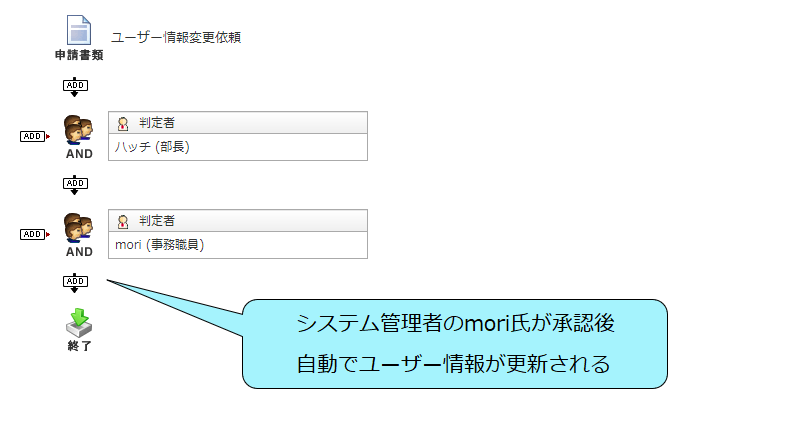
今回は以下のような経路を想定しています。
すみちゃんが申請 ⇒ ハッチ氏が承認 ⇒ mori氏が承認 ⇒ 自動でユーザー情報が更新されます🙌

手順
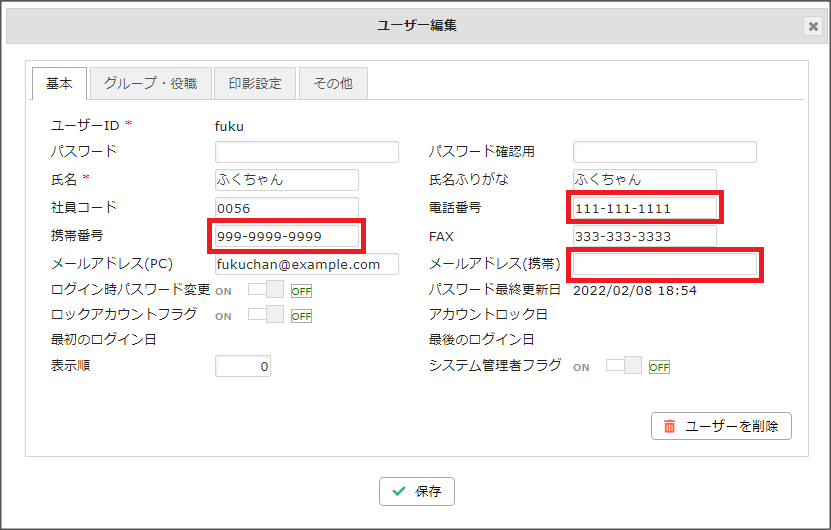
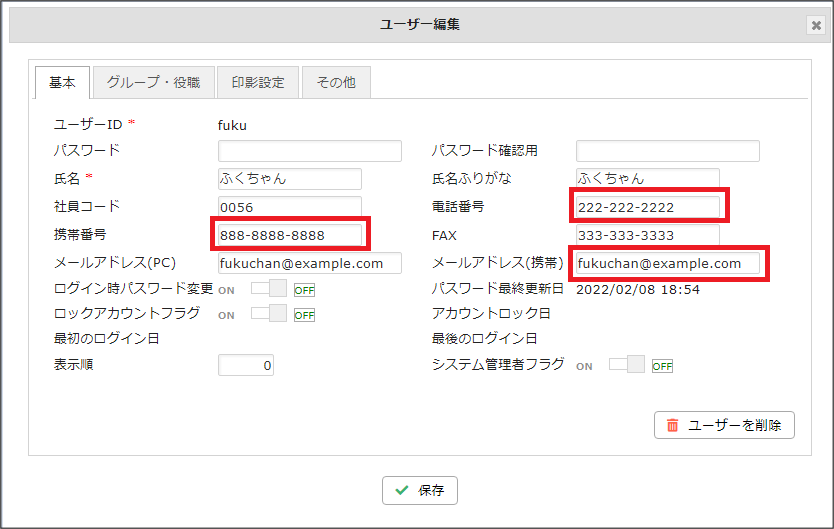
申請前のユーザー情報
今回はふくちゃんのユーザー情報を更新します。
以下画像の赤枠項目を更新していきましょう!


ステップ0:フォームと経路の作成
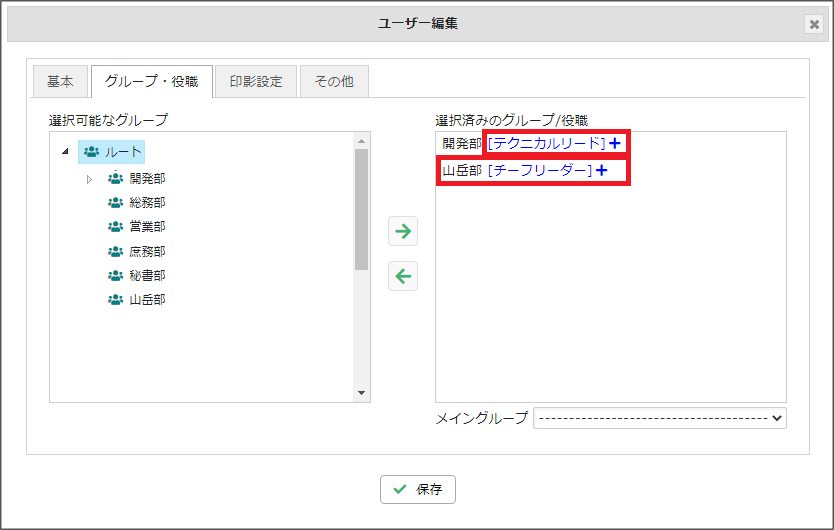
以下のようなユーザー情報を入力できるフォームを作成します。
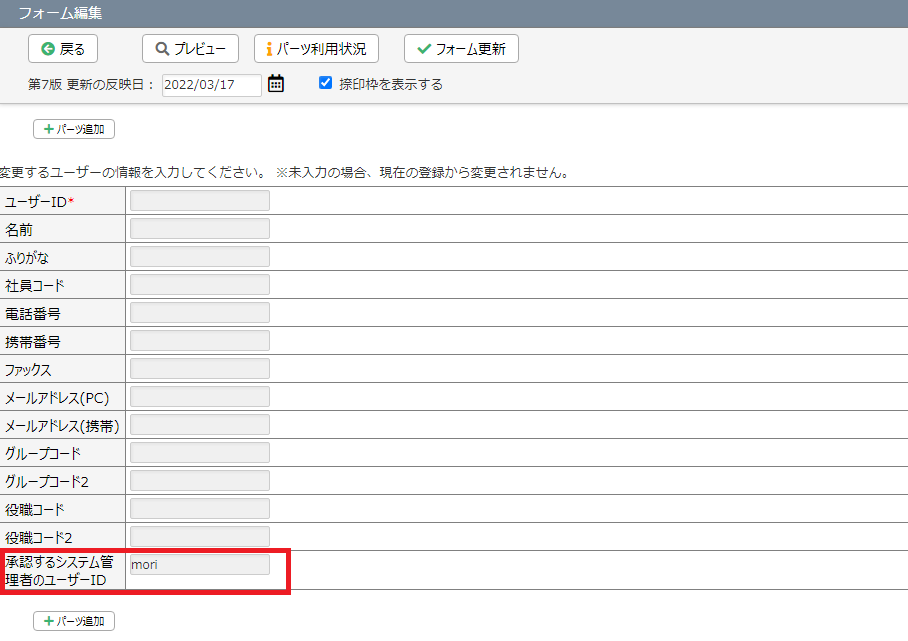
フォームの中に非表示パーツを配置し、mori氏のユーザーIDを「デフォルト値」で仕込んでおきます。

もしユーザー情報更新をおこなうシステム管理者がmori氏ではなくなった場合は、デフォルト値のユーザーIDを変更するだけでOKです😄
サンプルコードをいじる必要はありません。
フォームが完成したら、経路も作成してください!
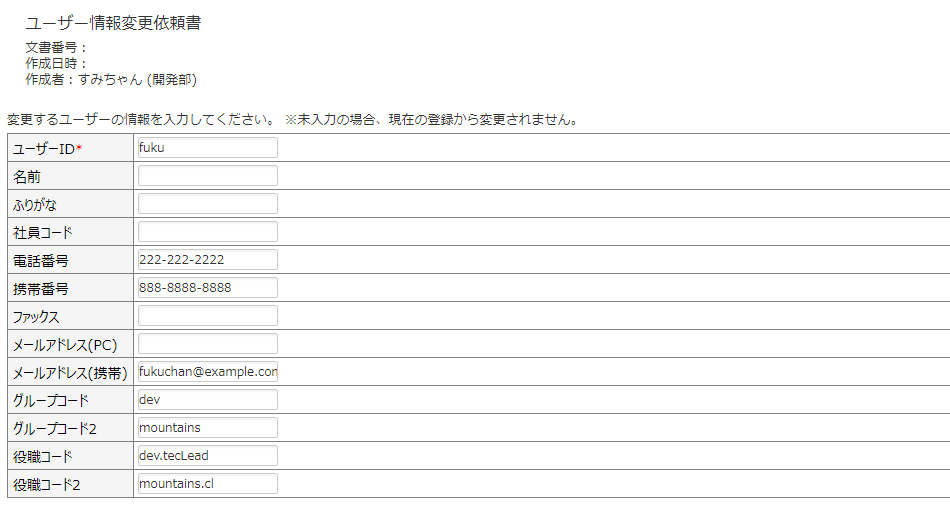
ステップ1:申請
申請者のすみちゃんが申請書をします。
現在の登録内容から更新が必要ない項目については、未入力のままでOKです。
⚠ グループコード・役職コードは例外
グループコード・役職コードで1つでも更新がある場合は、全てのコードを入力する必要があります!
※更新がない場合は未入力のままで構いません。

ステップ2:上司の承認
ハッチ氏に申請書が回ってくるので、承認します。
内容に問題がある場合は、申請者に却下や差し戻しをおこないましょう。
承認時のイベントを使用していますが、mori氏以外の承認ではユーザー情報更新されません。
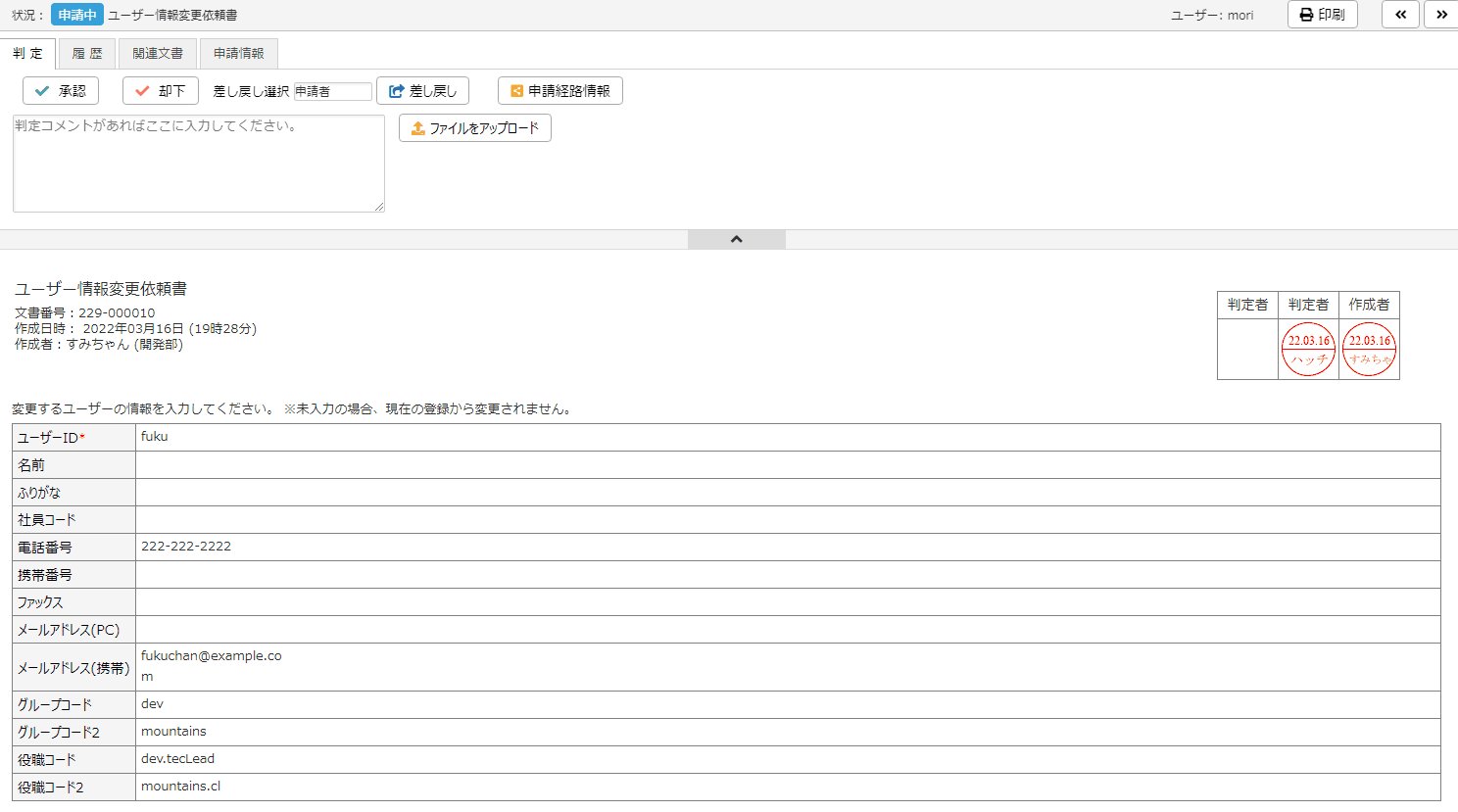
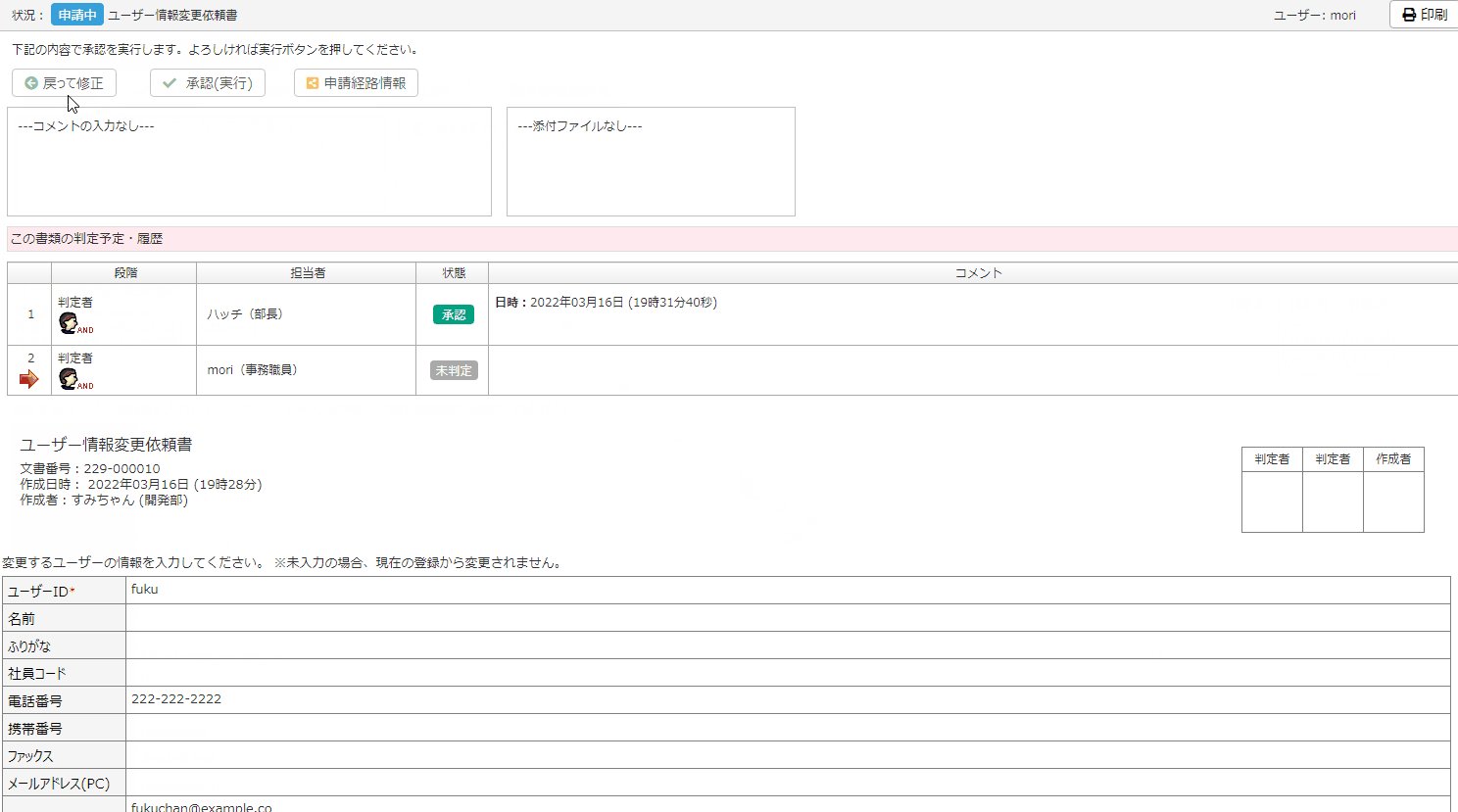
ステップ3:システム管理者の承認
最後にシステム管理者のmori氏が承認します。
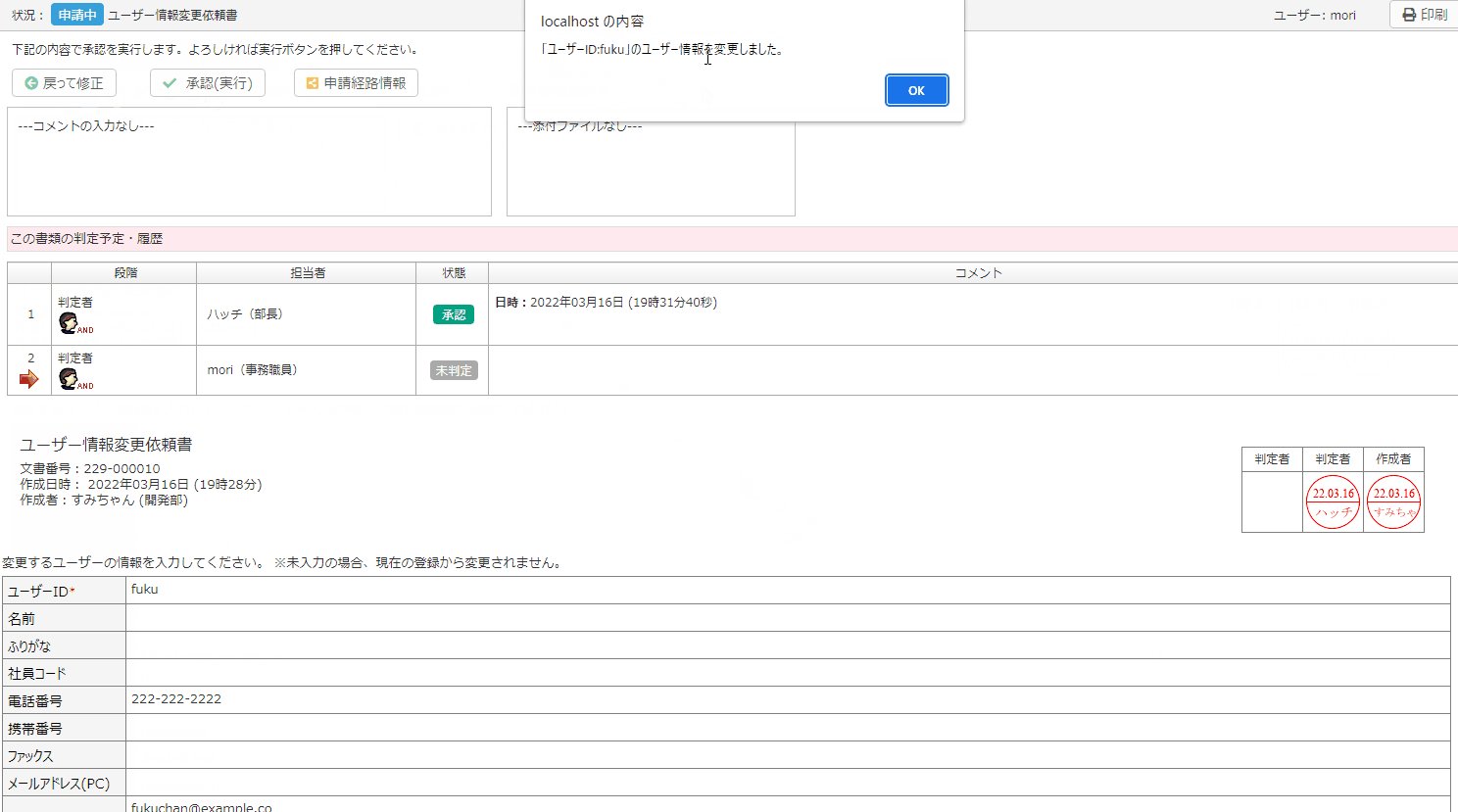
申請内容に問題がなければ、承認した時点でユーザー情報更新が自動で完了します!

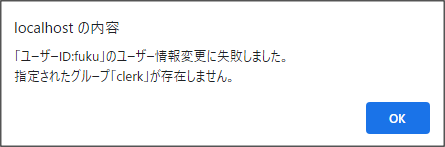
更新に失敗すると承認ボタン押下時に、以下のようなエラーメッセージが表示されます。
申請書は決裁されませんので、内容に不備があれば差し戻し等おこなってください😢

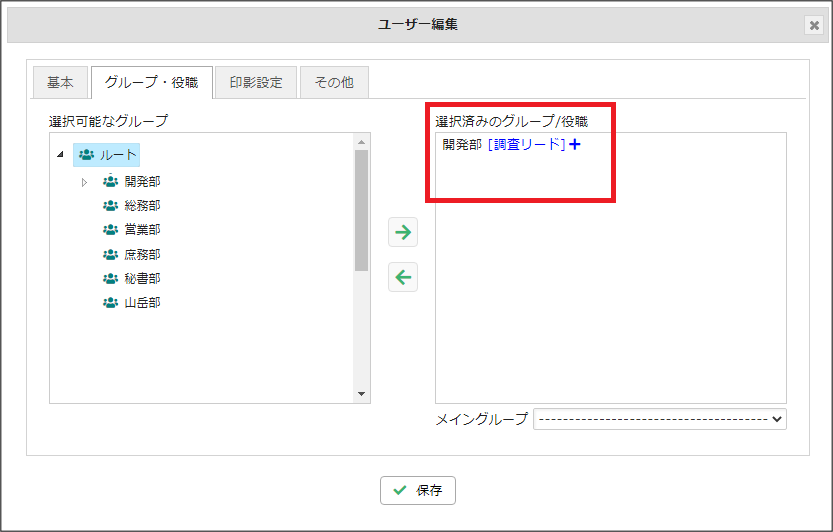
申請後のユーザー情報
それでは、ふくちゃんのユーザー情報が本当に更新されているか確認してみましょう。
。。。。おお!ちゃんと更新されていますね!!


サンプルコード
今回作成したJSカスタマイズのコードは以下の通りです。
(function () {
'use strict';
// 申請されたユーザー情報変更依頼を承認すると、ユーザー情報が更新されるイベント
collaboflow.events.on('request.judgement.accept', function (data) {
const parts = data.parts;
const adminUserId = parts['fidAdminUserId'].value;
// システム管理者のmori氏でなければ何もしない
if (collaboflow.getLoginUser().userid !== adminUserId) {
return;
}
// restAPI送信の為の情報を作成
const hostName = 'localhost';
const instanceName = 'collaboflow';
const targetUserId = parts['fidUserid'].value;
const url = 'http://' + hostName + '/' + instanceName + '/api/index.cfm/v1/users/' + targetUserId + '?key=userid';
// グループと役職の配列を作る
const groupData = createBelongs(parts['fidGroups'].value, parts['fidGroups2'].value);
const titleArray = createBelongs(parts['fidTitles'].value, parts['fidTitles2'].value);
// dataの中身を作る
let userInfo = {};
createUserInfo('name', parts['fidName'].value);
createUserInfo('name_reading', parts['fidNameReading'].value);
createUserInfo('employee_code', parts['fidEmployeeCode'].value);
createUserInfo('phone', parts['fidPhone'].value);
createUserInfo('phone_mobile', parts['fidPhoneMobile'].value);
createUserInfo('fax', parts['fidFax'].value);
createUserInfo('email', parts['fidEmail'].value);
createUserInfo('email_mobile', parts['fidEmailMobile'].value);
createUserInfo('groups', groupData);
createUserInfo('titles', titleArray);
// ユーザー情報更新のPUTリクエストを送信
collaboflow.api.put(url, userInfo).then(function (response) {
let isError = false;
if (response.body.error) {
alert('「ユーザーID:' + targetUserId + '」のユーザー情報変更に失敗しました。\n' + response.body.messages);
isError = true;
} else {
alert('「ユーザーID:' + targetUserId + '」のユーザー情報を変更しました。');
}
});
// エラーだった場合は、承認をしない
if (isError) {
return false;
}
function createUserInfo(userInfoTitle, userInfoValue) {
if (userInfoValue === '') {
return;
}
userInfo[userInfoTitle] = userInfoValue;
}
function createBelongs(belongsValue1, belongsValue2) {
const belongs = [];
if (belongsValue1 === '' && belongsValue2 === '') {
return;
}
if (belongsValue1 !== '') {
belongs.push(belongsValue1);
}
if (belongsValue2 !== '') {
belongs.push(belongsValue2);
}
return belongs;
}
});
})();
参考
まとめ
システム管理者の手間がなくなり、楽ちんになりました~♪
応用すれば組織全般の更新や、新規登録なんかにも使えそうですね。
「JSカスタマイズ × REST API」ぜひご活用くださいませ!
それではまたお会いしましょう🙋♀️