判定待ちを知らせる猫!?Scratch×コラボフロー
こんにちは。夏の暑さ対策のため、自宅の熱帯魚水槽に扇風機を設置した藤澤です。
今回は、来年から小学校でプログラミング教育が必修化されるとの事で、
学習用プログラミング言語として注目される「Scratch(スクラッチ)」を触ってみました。
Scratchでプログラミング
Scratchでは「動かす」「大きさを変える」「音を鳴らす」「もし○○なら」「繰り返す」など予め用意されている処理ブロックをドラッグ&ドロップして繋げるだけで、ブラウザ上でプログラムを作成する事ができます。
※ScratchはMITメディア・ラボのライフロング・キンダーガーテン・グループによって開発されました。
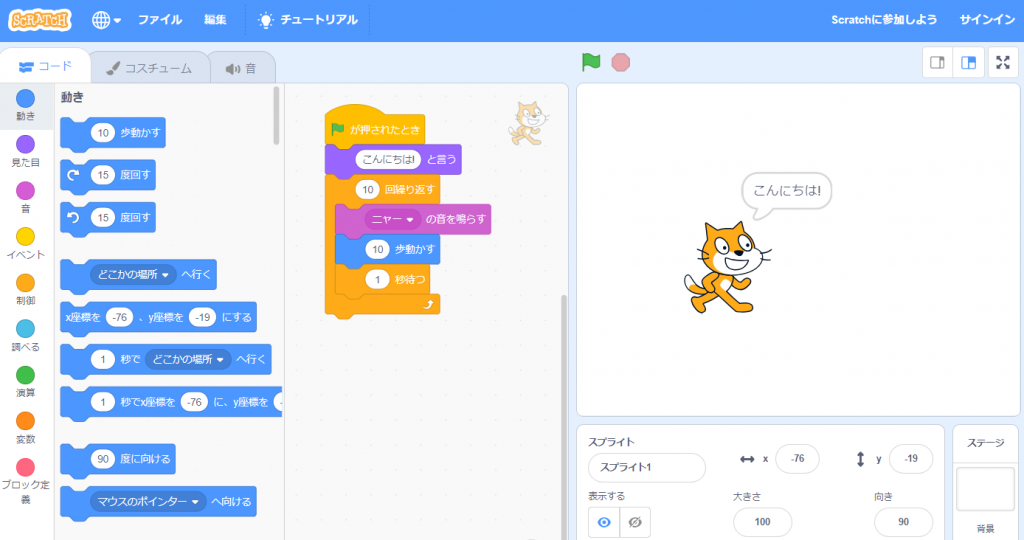
チュートリアルを参考にブロックをいくつか繋げてみると…

すぐにプログラムの動きを確認できるので、子供でも楽しんで取り組めそうです。
拡張可能なScratchX
せっかくなのでコラボフローとも連携させたい、と思い調べたところ、JavaScriptで独自にブロックを追加できる機能拡張版「ScratchX」がありました。
但し利用にはAdobe Flash Playerが必要だったり、標準のScratchと画面構成が少し違ったり。。
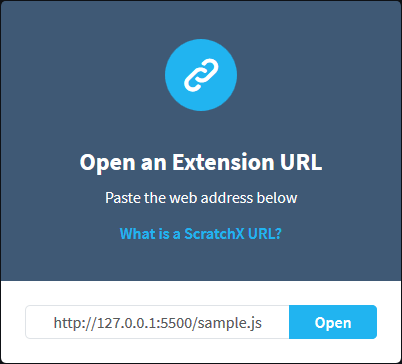
拡張ブロックの作り方や使い方はWikiを参照すると、JavaScriptで処理を書いたファイルを用意して、ファイルアクセス用のURLをScratchXで指定して画面に読み込むとの事。
ファイルはGitHubなどのサーバーに置いてもいいですが、テキストエディター「Visual Studio Code」の拡張機能「Live Server」を使うとファイルをローカルに置いたままURLを取得できて便利でした。

判定待ち件数取得ブロック
コラボフローのREST APIドキュメントも確認してJavaScriptコードを書いてみると、判定待ち申請書の件数を取得するブロック処理は下記の様な感じに。
(function(ext) {
// 終了時の処理
ext._shutdown = function() {};
// ブロックの状態(0:エラー、1:準備中、2:準備完了)
ext._getStatus = function() {
return {status: 2, msg: 'Ready'};
};
// コラボフローの判定待ち件数を取得
ext.get_mydeterms = function(userid, callback) {
var baseurl = 'https://cloud.collaboflow.com/****/api/index.cfm';
var apiurl = baseurl + '/v1/mydeterms?limit=500&app_cd=1';
var apikey = '********************************';
var auth = 'Basic ' + window.btoa(userid + '/apikey:' + apikey);
$.ajax({
url: apiurl,
type: 'GET',
headers:{
'X-Collaboflow-Authorization': auth
}
}).done(function(data) {
callback(data.total_count);
}).fail(function(data) {
callback('');
});
};
// ブロックの定義
// 件数取得対象のユーザーIDをブロックの入力欄で指定
var descriptor = {
blocks: [
['R', 'ユーザーIDが %s の判定待ち件数', 'get_mydeterms']
]
};
// Scratchに拡張機能を追加
ScratchExtensions.register('コラボフロー拡張', descriptor, ext);
})({});

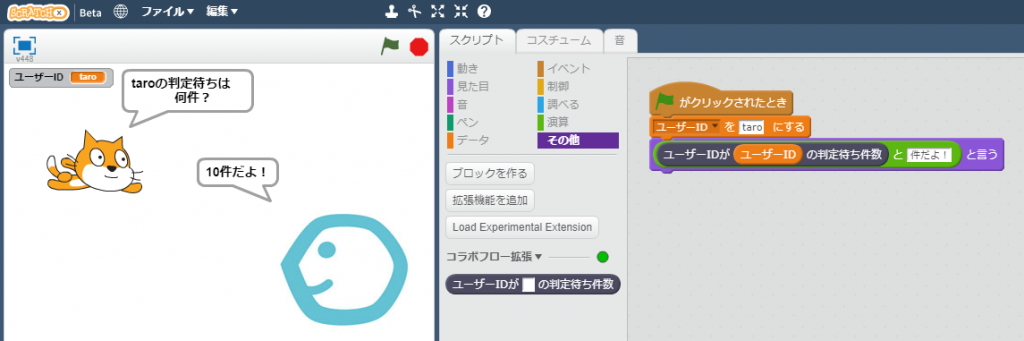
拡張機能を読み込んで、喋るブロックと繋げた様子。
オレンジ色のブロックが変数で、コラボフローのユーザーIDを指定しています。
判定しないといけない申請書が10件もあるけど、何だか楽しげな雰囲気♪
さらに拡張します!
MaBeee連携ブロック
プラレールやミニ四駆などに入れる乾電池を差し替えると、スマホアプリからスイッチのオン/オフ、加速/減速などコントロールできるようになる製品「MaBeee(マビー)」をご存じでしょうか。

家ではゾイドのおもちゃをスマホから動かして遊んでいるだけでしたが、昨年「MaBeee Desktopアプリ」を使用してScratchとも連携できるようになったとの事で使ってみました。

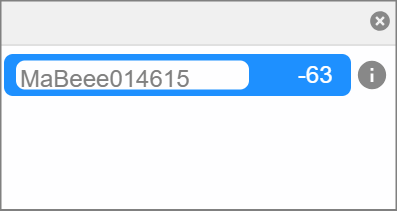
Desktopアプリの画面にはパソコン付近にあるMaBeeeが表示されるので、接続対象として選択します。超シンプルな画面。
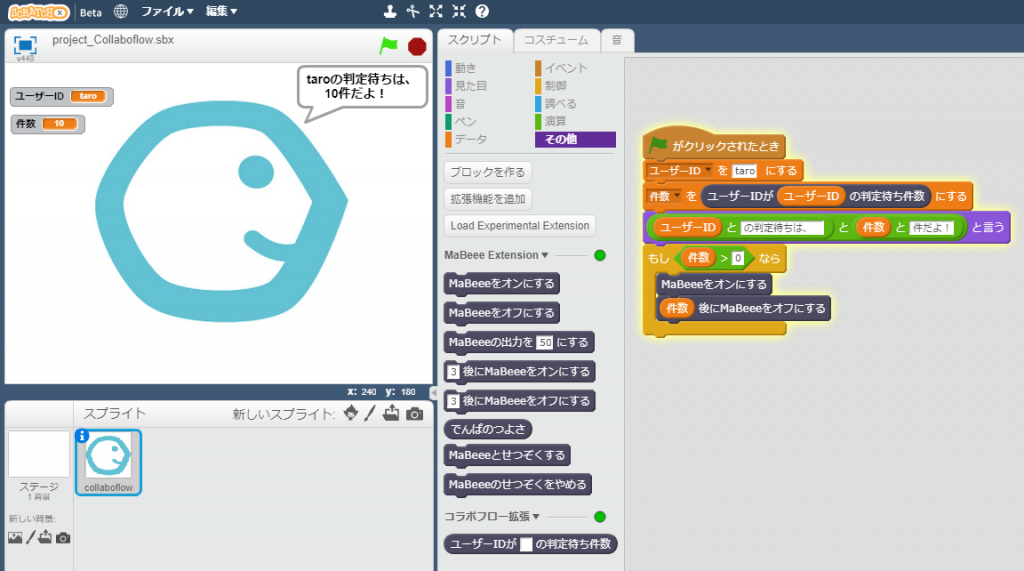
ScratchXとの連携にはGitHubで公開されている拡張機能を使います。公開URLを指定するとMaBeee用のブロックが読み込まれるので、あとはパズルの様にブロックを繋げるだけ。

判定待ち件数の取得後に「判定待ち件数=秒数」として、MaBeeeのスイッチをオンにする処理にしてみました。
判定待ち通知システム
完成。判定待ちを知らせるのは、MaBeeeを装着した猫!
判定待ちが多いとなかなか止まらずニャーニャーうるさいです(=^ФωФ^=)
WebhookやWebSocketで連携したら…など、まだいろいろ工夫できそうが、
子供達ならもっと自由な発想でアイデアを出せるんでしょうね。
プログラミング教育の目的は論理的思考力や創造性、問題解決能力などの育成だそうです。
Scratch以外にも学習用のツールがいろいろあるようなので、またの機会に触ってみたいと思います。
それではまた。