ガルーンスケジュール×コラボフロー連携!?
こんにちは。年始早々に人生初のアレにかかってしまった小西です。
今ものすごく猛威を振るっているアレです。。
インフルエンザ…
最初は喉が少し痛いぐらいだったので、2、3日もすれば治るかなと思っていたのですが、日に日に悪化して倦怠感と関節痛がMAXに。
熱はあまり上がらなかったのでただの風邪だろうと高を括っていたのですが、もしやと思って病院に行ったところインフルエンザA型でした(泣)
そして何より驚いたのが、インフルエンザの検査で鼻に突っ込む長い綿棒?の痛いこと痛いこと。。
そんなにツッコむんですか!?ってぐらいツッコまれました。。
みなさん、微熱でも倦怠感、関節痛がひどければ早めに病院へ!
という事で今回は、ガルーンのスケジュール機能とコラボフローを連携してみたので少しご紹介したいと思います。
スケジュールから申請できると楽かも?
休暇の予定をスケジュールに登録している時に、スケジュールからそのまま休暇届を申請できると楽かも!
…ただ休暇届ってそんな申請しないし別にいいかと思ったり…
いや、ものは試しでやってみようという事でコラボフローのREST APIを使ってやってみました。
コラボフローの準備
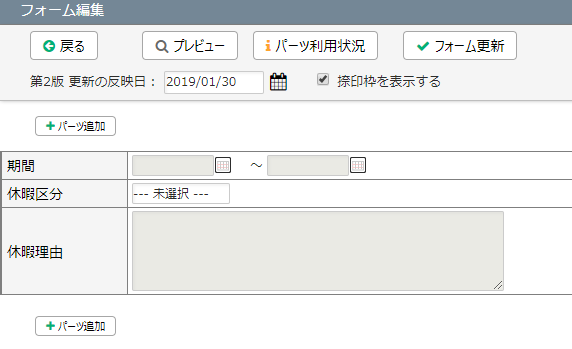
コラボフローで以下のような休暇届のフォームを作成します。
あとは作成したフォームの経路も作成しておきます。

ガルーンスケジュールの準備
スケジュールの予定連携メニューの機能を利用して、休暇のスケジュールを登録後に休暇届用の入力項目と申請ボタンが表示されるようにしました。

予定連携メニューのポートレットのHTMLコードは以下になります。
<div id="documentArea">
<table>
<tr>
<td>休暇区分</td>
<td>
<select id="division">
<option value="">-------</option>
<option value="有給休暇">有給休暇</option>
<option value="慶弔休暇">慶弔休暇</option>
<option value="リフレッシュ休暇">リフレッシュ休暇</option>
<option value="介護休暇">介護休暇</option>
<option value="欠勤">欠勤</option>
</select>
</td>
</tr>
<tr>
<td>休暇理由</td>
<td>
<textarea id="reason" rows="5" cols="40"></textarea>
</td>
</tr>
</table>
<button id="leaveRequestButton" type="button">
休暇届を申請
</button>
</div>
あとはプロキシAPI設定でコラボフローREST APIのエンドポイントや認証情報を登録し、カスタマイズファイルをアップロードして準備完了。
細かい処理は省いていますが、カスタマイズのコードは以下になります。
// 「休暇届を申請」をクリック
$('#leaveRequestButton').on('click', function() {
// 登録済みのスケジュール情報を取得
var scheduleData = getGrnScheduleData();
// 取得したスケジュールの日時、「休み」の項目から申請APIで使用するJSONデータを作成
var documentData = {
'app_cd': 1,
'processes_id': 149,
'request_userid': scheduleData.usercode,
'document': {
'fidStartDate': scheduleData.startdate,
'fidEndDate': scheduleData.enddate,
'fidDivision': $('#division').val(),
'fidReason': $('#reason').val()
}
}
// コラボフローの申請APIを呼び出して、申請結果をスケジュールに表示する
garoon.base.proxy.send(
'requestDocument',
'https://cloud.collaboflow.com/example/api/index.cfm/v1/documents',
'POST',
{},
documentData,
function(result, status, headers) {
var data = JSON.parse(result);
if(data.error){
swal('エラーが発生しました。', data.messages, 'error');
return;
}
swal({
title: '休暇届を申請しました。',
type: 'success'
}, function() {
outputDocumentInfo(data);
});
},
function(error) {
swal('エラーが発生しました。', error, 'error');
}
);
});
// 申請情報をスケジュールに表示する
function outputDocumentInfo(documentInfo){
var numberLink = $('<a/>').attr({
'href': documentInfo.link,
'target': '_blank',
'rel': 'noreferrer'
})
.text(documentInfo.document_number);
var documentNumber = $('<p/>')
.text('文書番号:')
.append(numberLink);
var status = $('<p/>')
.text('申請状況:' + getStatusName(documentInfo.flow_status));
$('#documentArea')
.empty()
.append(documentNumber)
.append(status);
}
いざ申請!
実際申請した動画がこちらです。
申請後はスケジュールから申請状況を確認できるようステータスを表示するようにし、文書番号から実際の申請書を表示できるようリンクを貼ってみました。
実際運用で使うにはまだまだ足りないところはありますが、もう少し作りこめば使えそうかもと思ったり(汗)
まとめ
いかがでしたでしょうか?
今回初めてガルーンのカスタマイズをしてみましたが、APIが充実しているので結構色々できそうだなと感じました。
ただこういった連携のカスタマイズをやっていると、やっぱりコラボフローにもWebhookがあればと思いますね。。
格段に連携の幅が広がるはず…
実装できるようがんばります(汗)
今回は申請APIしか利用していませんが、承認や却下、差し戻し、下書きなど大体の操作はREST APIでできるようになっていますので是非色々お試しください!
コラボフローで利用できるREST APIは以下をご参照ください。
コラボフロー 利用可能なREST API一覧
https://collaboflow.zendesk.com/hc/ja/articles/360000266575