Nintendo LaboとスマホとREST APIで自動申請!
危険な暑さがまだまだ続きそうですが、いかがお過ごしでしょうか。
猛暑のためプール開放を中止にした学校も多いようです。
さて今回は、ちょっと熱い時期は過ぎましたがサッカーW杯でも使われていた
ゴール判定システムを参考に、「ゴール判定申請」を作成してみました。
ボールがゴールに入ってきたら「Nintendo Labo」の赤外線(IR)センサーが反応して、
コントローラーの振動を受けた「スマートフォン」から自動的に申請されます!
映像が暗いですし、コントローラーの振動の様子も分かり辛いですね・・・。
処理の流れや仕組みを、もう少し詳しくご紹介したいと思います。
1.Nintendo Laboのゴールセンサー
Nintendo Laboでは同梱されているダンボールキットを組み立てるだけでなく、
工作や入出力パーツを組み合わせて独自のプログラム(Toy-Conガレージ)を作る事ができます。

先ずサッカーゴールの上にNintendo Switchのコントローラーを取り付けました。
コントローラーの先端に付いている赤外線カメラで、ボールの接近を捉えます。

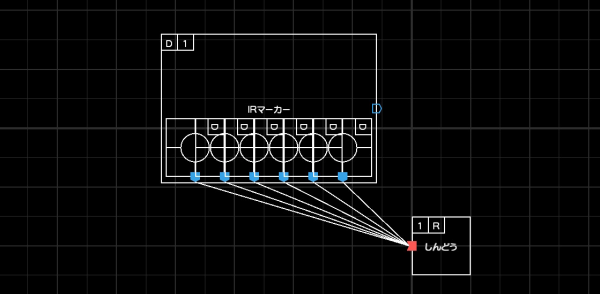
そしてこちらがNintendo Laboのプログラム部分で、
横一列に並んでいる[〇]型のパーツがゴールラインのセンサーになります。
ボールがライン上に来たら入力信号が発生して、
信号はコントローラーの振動として出力されるようにしました。

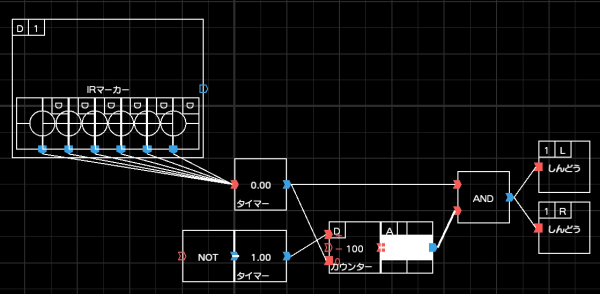
少し改良して、左右2つのコントローラーが1.5秒間振動するようにしました。
さらに複数伸びる線を束ねたり、ボールがゴール内に留まっていても
連続で信号を送り続けないように制御パーツを配置しています。
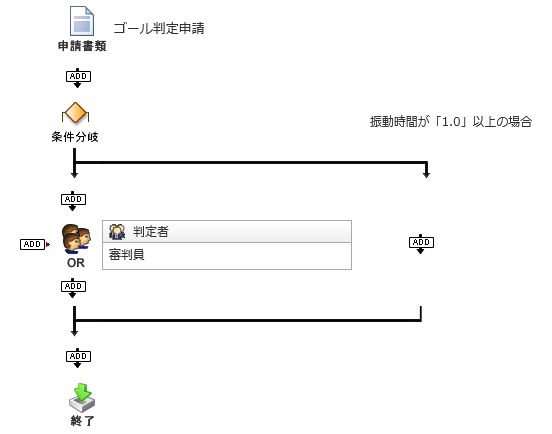
2.ゴール判定申請のフォームと経路
次にコラボフローで「ゴール判定申請」用のフォームと経路を作成しました。

ゴールにより振動した時間を登録するため、フォームには数値パーツを配置しています。
経路には振動時間による条件分岐を配置し、振動が1秒未満の場合は審判ユーザーによる
手動判定が必要になりますが、振動が1秒以上の場合は自動的に決裁されるようにしました。
3.スマートフォンからの申請
Nintendo Laboからは直接APIを実行できないので、申請にはJavaScriptとスマートフォンを使用しました。

コントローラーの振動感知処理と申請処理を仕込んだHTMLページをブラウザで開き、
振動が伝わるようスマートフォンをコントローラーのすぐ前に置いています。
スマートフォンに内蔵されているセンサーは、JavaScriptでもいくつか利用できますが、
今回は加速度(DeviceMotionイベント)を使って、振動を取得するようにしました。
ある程度の振動を感知したら時間を計測し、振動が止まったら計測した時間を、Ajaxで申請します。
申請APIはコラボフロー2.6.0でリリースされ、仕様などはリファレンスや サポートサイトで確認いただけます。
細かい処理は省いていますが、JavaScriptは下記の様なコードになりました。?
var vibrationTime = 0;
var counter;
window.addEventListener("devicemotion", function(event){
// 画面に対して垂直方法の振動(加速度)を取得
var accelerationValue = event.acceleration.z;
var noise = 1.2;
if(Math.abs(accelerationValue) < noise){
if(vibrationTime){
// 振動が小さい場合、時間計測を停止
stopCounter();
}
return;
}
if(!vibrationTime){
// 計測を開始して、vibrationTimeに時間を格納
startCounter();
}
}
function stopCounter(){
window.cclearInterval(counter);
resetCounter();
if(vibrationTime <= 0.5){
// 振動時間が短い場合は申請しない
return;
}
// 申請情報
var documentData = {
"app_cd": 1,
"processes_id": 16,
"document": {
"fidVibrationTime": vibrationTime
}
};
// 申請実行
$.ajax({
url: "https://cloud.collaboflow.com/****/api/index.cfm/v1/documents",
type: POST,
headers: {
"X-Collaboflow-Authorization": "Basic " + window.btoa("taro/apikey:****"),
"Content-Type": "application/json;charset=UTF-8"
},
data: JSON.stringify(data),
dataType: "json",
cache: false
}).done(function(result, textStatus, xhr){
result.error ? outputError(result.messages) : outputDoneMesssage();
}).fail(function(result, textStatus, xhr){
outputError(JSON.parse(result.responseText));
});
}
因みに、動画では申請後にコラボフローの画面が再読み込みしていますが連動はしておらず、
申請状況確認のため、タブレットアプリの機能を使って一定時間で再読み込みさせていました。
まとめ
Nintendo Laboでのゴールライン通過や、スマートフォンの振動判定でセンサーを使いましたが、
ノイズなど不要な信号も入ってくるため、丁度良い具合に反応する感度の調整がなかなか難しかったです。
敏感すぎたり、いまいち反応してくれなかったり。。。
そんなセンサーの調整やプログラミングより、サッカーゴールのダンボール組み立てが
切ったり貼ったり夏休みの工作を作っているようで楽しかったです!
コラボフローREST APIは今後も拡充されそうなので、また何か連携を試せればと思います。
それではまた~。