コラボフローの新しい可能性!JavaScript APIをご紹介
はじめまして、今回より開発ブログデビューとなりました波多野です。
技術的な内容の他に、ワークフローのあるべき姿や、我々が目指しているものなど、暑苦しい話も交えながらやっていきたいと思いますので、よろしくお願いします。
という事で早速ですが、6月13日のコラボフロー2.6.0アップデートで、コラボフローに待望のREST APIと、JavaScript APIが実装されました!
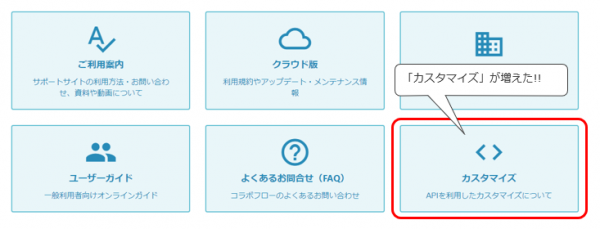
それに伴って、コラボフローサポートサイトにも、カスタマイズに関する情報が追加されています。

詳細については、この「カスタマイズ」を読んでいただくとして、じっくり読む前に、まずは「どんな風に動くものなのか」を知りたいですよね?
そんな訳で、今日はこの待望の「カスタマイズ」のうち、JavaScript APIについて、ざっくりとご紹介してみたいと思います。
JavaScript APIとは?
JavaScript APIは、その名の通り、コラボフローの申請書をJavaScriptでカスタマイズできるようにするAPIです。
これまで「複雑な入力チェックをしたいけど、フォーム設定だけでは難しいな」とか「kintoneは標準で連携できるけど、別のクラウドの情報も引っ張ってきたいなあ」とか。
いろいろな要求があったとしても、できる事はあくまで「コラボフローの設定画面からできること」に限られていました。
しかしJavaScript APIを使えば「できること」の可能性は大きく広がります。
もちろん制限はありますが、アイデア次第でこれまでより遥かに多くの現場ニーズに答えられるようになった事は間違いありません。
おお…考えるとワクワクしてきますね!
興奮して思わずたくさん書いてしまいそうですが…
能書きはこの辺にして、早速動かすところからやっていきましょう。
JavaScript APIの使い方
JavaScript APIの利用は、ざっくり言えばJavaScriptで「どんな時に」「どんな処理をしたいか」を記述して、フォームにアップロードすればOKです。
例えば「稟議書画面が開いた時」に「メッセージを表示したい」であるとか「重要度のリストメニューで”高”が選ばれた時に、金額が10万円以下だと申請できない」とか、そういった感じですね。
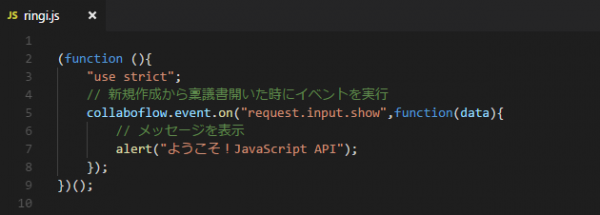
では実際に「稟議書画面が開いた時に、メッセージを表示する」という処理を書いてみましょう。
お好みのテキストエディタで、次のコードを入力します。

上記のコード内のcollaboflow.event.on()が「どんな時に、どんな処理をしたいか」を指定するための関数です。
そして“request.input.show”が「新規作成から稟議書開いた時」のイベントを表しています。
その後は処理の実行部分でalertにより「ようこそ!JavaScript API」というメッセージを表示する、というわけです。かんたんかんたん。
jsファイルの保存
作成したコードはjsファイルとして保存しましょう。
その際の文字コードには「UTF-8(BOMなし)」を指定してください。
ここではファイル名「ringi.js」として保存します。
jsファイルのアップロード
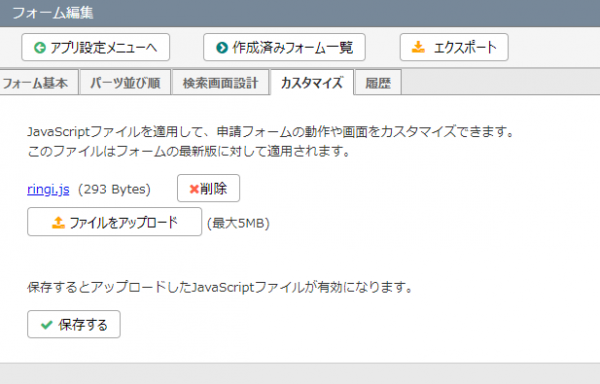
コラボフローのフォーム設定から、JavaScriptカスタマイズを行いたいフォームを開きます。
フォーム編集画面に「カスタマイズ」というタブがありますので、ここから先ほどの「ringi.js」をアップロードし「保存する」ボタンをクリックします。

これで稟議書にさきほどの「メッセージを表示する処理」が適用されているはずです。
動作の確認
早速「新規文書」メニューから稟議書を開いてみましょう。

おお!でた!
いい感じです。いける気がします。
え?サンプルがしょうもない?
ですよねー。わかります。
そんなあなたのために、コラボフローサポートサイトで、実践的な各種サンプル/Tipsを公開しています。興味のある方はぜひご覧ください。
コラボフローサポートサイトでは、今後もさまざまな、現場に役立つサンプルを公開していく予定です!
まとめ
ということで、コラボフロー JavaScript APIをざっくりご紹介させていただきました。
JavaScript APIを使えば、複雑な入力チェックを実現したり、ある条件に一致する場合に入力パーツを表示/非表示にしたり、必要な値を自動的にセットする、といったさまざまなカスタマイズが可能です。
ぜひ一度、コラボフローに新しく追加されたカスタマイズ機能「JavaScript API」と「REST API」に触れて、その可能性を感じてみてください。
それではみなさん、素晴らしいコラボフローライフを!